Return主题带有全面的主题设置面板。在下面的列表中,您可以找到每个特定部分的说明。几乎所有设置都在主题设置管理面板中有描述。
主题设置面板位于,后台 -> 外观 -> 主题设置

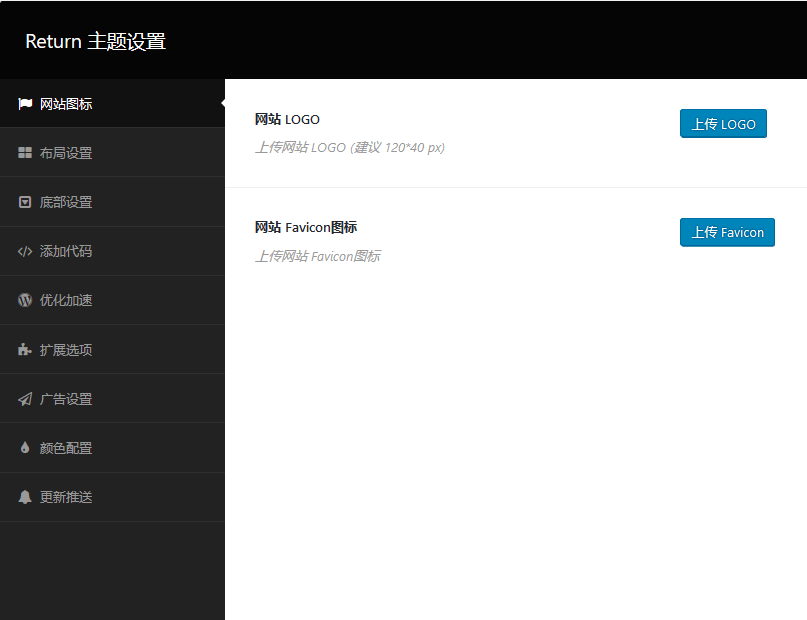
网站图标
这些是通过上传品牌形象来个性化主题的选项,如LOGO和Favicon图标
布局设置
主题预设了三种幻灯片布局样式和四种首页以及文章列页的表布局样式。您可以通过这个布局设置栏目自由变换前端样式,很多人问我这个样式那个样式是什么,多动手试试不要总是问,你保存后到前台刷新一下不就能看到效果了?设置栏说明的也很清楚,除非你是ZZ。
注:幻灯片调用的是WordPress的置顶文章。设置方法:文章 -> 所有文章 -> 快速编辑 -> 勾选置顶
底部设置
网站底部有一个小工具,在底部显示关于我们、热评文章(3篇)、最新评论(3条),可自由开启或关闭。
然后就是备案号、友情链接、社交工具,按需填写就好了。
友情链接的设置在 后台 -> 链接 -> 添加
添加代码
为了方便用户添加其他代码,我们特意在后台增加了添加代码的选项,分别可以添加到头部和页脚,按自己需要添加就行了,可以添加统计代码、客服代码等等~
优化加速
针对WordPress进行数十种优化,告别WordPress网站龟速加载!每一个开关选项都说明的很清楚,七牛缩略图需要配合七牛插件使用。
扩展选项
主要是控制一些 文章阅读量、分类栏目等等的显示或关闭,按需调整即可。
广告设置
在1.3版本中增加了一个文章底部广告为,手机端与PC端的广告分离,都可单独设置,另外广告可以选择添加联盟代码广告或上传图片广告。
颜色配置
在1.3版本中也增加了两种配色,目前一共有三种配色蓝、绿、粉,默认蓝色,小编也觉得蓝色最好看。
更新推送
开启后,主题每次更新用户都可在网站后台收到更新推送。(如果你用主题进行了二次开发,不需要进行官方更新,就可以关闭此功能!)
新主题官方微信公众号
扫码关注新主题(XinTheme)官方公众号,本站动态早知道。
发布本站最新动态(新主题发布、主题更新)和WordPress相关技术文章。


